Day144.服务器购买及宝塔部署环境说明 -基本运维及协同开发
本文共 792 字,大约阅读时间需要 2 分钟。
服务器相关知识
为什么程序员都需要一个自己的服务器
1、作为程序员,必须要发布自己的网址和项目
2、练习Linux操作
3、自己的远程仓库、远程数据库、远程tomcat…搭建在服务器上
4、练习,Linux进行任意的环境部署操作;Window下开发,你不熟悉Linux。
5、…
服务器如何购买
尽量趁打折,购买,便宜!
学生机:
如果是学生或者24岁以下的小伙伴,可以购买学生机,100多一年
香港服务器可以避免备案,但是尽量不要自己挂VPN,会被封!!!
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rwBxfI7Q-1608981585113)(C:\Users\PePe\AppData\Roaming\Typora\typora-user-images\image-20201226134903925.png)]](https://img-blog.csdnimg.cn/20201226191956466.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMjg0NDY5,size_16,color_FFFFFF,t_70)
活动优惠:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-25a7kYw5-1608981585115)(C:\Users\PePe\AppData\Roaming\Typora\typora-user-images\image-20201226134853639.png)]](https://img-blog.csdnimg.cn/20201226192002969.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMjg0NDY5,size_16,color_FFFFFF,t_70)
买完服务器之后该做什么
服务器就是一个远程的Linux电脑。
1、在阿里云购买的,需要开通安全组设置;端口映射
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7tErTaJC-1608981585118)(C:\Users\PePe\AppData\Roaming\Typora\typora-user-images\image-20201226144153087.png)]](https://img-blog.csdnimg.cn/20201226192008978.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMjg0NDY5,size_16,color_FFFFFF,t_70)
2、获取服务器的公网ip地址;修改实例名称和密码,第一次修改要重启,使用Xshell远程连接
获取自己服务器的管理员用户名和重置密码与公网ip
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zvtVAfLy-1608981585125)(C:\Users\PePe\AppData\Roaming\Typora\typora-user-images\image-20201226152741532.png)]](https://img-blog.csdnimg.cn/20201226192017638.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMjg0NDY5,size_16,color_FFFFFF,t_70)
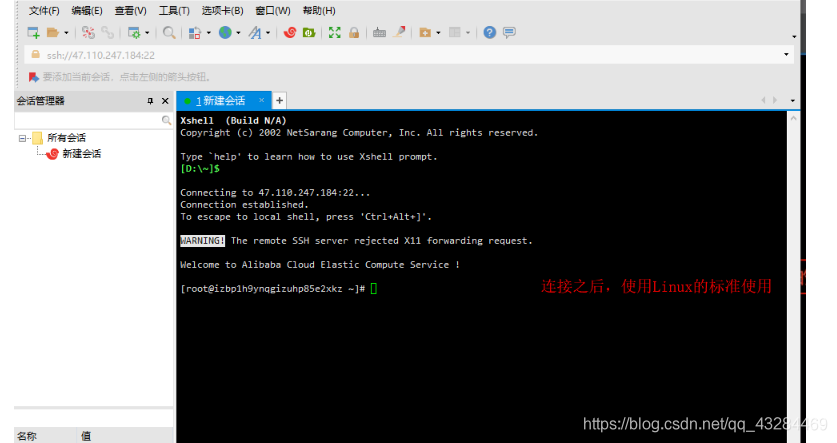
使用Xshell去创建对话去连接自己的服务器

连接到服务器之后,我们需要搭建环境
1、傻瓜式(宝塔面板)
宝塔面板安装教学:https://www.bt.cn/bbs/thread-19376-1-1.html
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xt7Gg2nw-1608981585129)(C:\Users\PePe\AppData\Roaming\Typora\typora-user-images\image-20201226153728621.png)]](https://img-blog.csdnimg.cn/20201226192050621.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMjg0NDY5,size_16,color_FFFFFF,t_70)
下载完毕之后,就可以得到一个地址:宝塔的管理面板
- url:
- username:
- password:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3OMXNYIO-1608981585131)(C:\Users\PePe\AppData\Roaming\Typora\typora-user-images\image-20201226154241578.png)]](https://img-blog.csdnimg.cn/20201226192056600.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMjg0NDY5,size_16,color_FFFFFF,t_70)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IymwU5dx-1608981585133)(C:\Users\PePe\AppData\Roaming\Typora\typora-user-images\image-20201226154858746.png)]](https://img-blog.csdnimg.cn/20201226192101201.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMjg0NDY5,size_16,color_FFFFFF,t_70)
一键部署环境应用
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Hmily7qg-1608981585134)(C:\Users\PePe\AppData\Roaming\Typora\typora-user-images\image-20201226155439159.png)]](https://img-blog.csdnimg.cn/20201226192105882.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMjg0NDY5,size_16,color_FFFFFF,t_70)
端口开启
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6Py0hhh6-1608981585135)(C:\Users\PePe\AppData\Roaming\Typora\typora-user-images\image-20201226161443408.png)]](https://img-blog.csdnimg.cn/20201226192110893.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMjg0NDY5,size_16,color_FFFFFF,t_70)
放入网站进行访问
比如tomcat 就直接放到webapps目录下
特殊的网站:开源项目,就按照直接的操作来
上传文件尽量使用XFTP
.
网站如果访问测试失败,一定是防火墙问题(Linux服务器,阿里云安全组面板)
war直接丢到tomcat即可
jar直接用java -jar执行即可
2、命令式(原生)
转载地址:http://yjoq.baihongyu.com/
你可能感兴趣的文章
MySQL学习-子查询及limit分页
查看>>
MySQL学习-排序与分组函数
查看>>
MySQL学习-连接查询
查看>>
Mysql学习总结(19)——Mysql无法创建外键的原因
查看>>
Mysql学习总结(21)——MySQL数据库常见面试题
查看>>
Mysql学习总结(22)——Mysql数据库中制作千万级测试表
查看>>
Mysql学习总结(23)——MySQL统计函数和分组查询
查看>>
Mysql学习总结(24)——MySQL多表查询合并结果和内连接查询
查看>>
Mysql学习总结(25)——MySQL外连接查询
查看>>
Mysql学习总结(26)——MySQL子查询
查看>>
Mysql学习总结(37)——Mysql Limit 分页查询优化
查看>>
Mysql学习总结(38)——21条MySql性能优化经验
查看>>
Mysql学习总结(45)——Mysql视图和事务
查看>>
Mysql学习总结(58)——深入理解Mysql的四种隔离级别
查看>>
Mysql学习总结(59)——数据库分库分表策略总结
查看>>
Mysql学习总结(80)——统计数据库的总记录数和库中各个表的数据量
查看>>
Mysql学习总结(83)——常用的几种分布式锁:ZK分布式锁、Redis分布式锁、数据库分布式锁、基于JDK的分布式锁方案对比总结
查看>>
MySQL定义和变量赋值
查看>>
mysql实现成绩排名
查看>>
Mysql客户端中文乱码问题解决
查看>>